Header
Perintah Dasar HTML dalam HTML diperlukan di dalam Script template. Elemen HEADER <H> merupakan huruf-huruf yang berukuran tertentu, digunakan untuk menuliskan judul atau sub judul. Ada enam tingkatan header mulai dari H1 hingga H6. H1 adalah header yang paling besar dan H6 adalah header yang paling kecil.
Baca Juga:
<Hx> …. </Hx>Di mana x diisi dengan angka 1 sampai dengan 6.
Contoh:
<HTML>Hasilnya pada Browser:
<HEAD>
<TITLE>HEADER</TITLE>
</HEAD>
<BODY>
<H1>Header 1</H1>
<H2>Header 2</H2>
<H3>Header 3</H3>
<H4>Header 4</H4>
<H5>Header 5</H5>
<H6>Header 6</H6>
</BODY>
</HTML>
Paragraf
Elemen PARAGRAF <P> digunakan untuk menandai sekumpulan teks sebagai suatu paragraf.
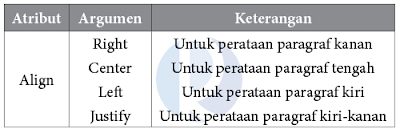
<P> .... </P>Adapun atribut yang dapat ditambahkan pada elemen PARAGRAF adalah:
Contoh:
<HTML>
<HEAD>
<TITLE>PARAGRAF</TITLE>
</HEAD>
<BODY>
<P>Paragraf Satu</P>
<P>Paragraf Dua </P>
<P>Paragraf Tiga</P>
</BODY>
</HTML>
Hasilnya pada browser:
Contoh paragraf yang menggunakan atribut:
Contoh paragraf yang menggunakan atribut:
<HTML>
<HEAD>
<TITLE>PARAGRAF DENGAN ATRIBUT</TITLE>
</HEAD>
<BODY>
<P align=”right”>Paragraf dengan perataan kanan</P>
<P align=”center”>Paragraf dengan perataan rata tengah</P>
<P align=”left”>Paragraf dengan perataan rata kiri</P>
<P align=”justify”>Paragraf dengan perataan justify</P>
</BODY>
</HTML>
Blockquote
Elemen <BLOCKQUOTE> digunakan untuk menuliskan suatu teks yang menjorok ke dalam dan berbeda dalam satu paragraf.
Sintak:
<BLOCKQUOTE> .... </BLOCKQUOTE>
Contoh:
<HTML>Hasilnya pada browser:
<HEAD>
<TITLE>BLOCKQUOTE</TITLE>
</HEAD>
<BODY>
<H2>Belajar WebSite</H2>
<BLOCKQUOTE>Setiap situs web harus dibangun dengan manajemen yang baik dan desain yang menarik pula, sehingga banyak pengunjung yang mengaksesnya.</BLOCKQUOTE>
Dengan demikian fungsi dari web tersebut sebagai sarana promosi dapat tercapai dengan baik.
</BODY>
</HTML>
Phisical Style adalah suatu jenis format yang diberikan pada teks tanpa tergantung pada jenis dari elemen dasar teks tersebut. Elemen-elemen ini sudah sering kita pakai dalam program pengolah kata (Microsoft Word salah satunya), seperti menebalkan teks, membuat miring teks atau menggarisbawahi teks. Adapun elemen-elemen fisik yang dapat diterapkan pada dokumen HTML adalah:
Sintak Untuk menebalkan teks:
<B> …. </B>Sintak Untuk membuat teks miring:
<I> …. </I>Sintak Untuk menggarisbawahi teks:
<U> …. </U>Sintak Untuk memberikan coretan pada teks:
<S> …. </S>Sintak Untuk membesarkan teks:
<BIG> …. </BIG>Sintak Untuk mengecilkan teks:
<SMALL> …. </SMALL>Sintak Membuat teks subscript:
<SUB> …. </SUB>Sintak Membuat teks superscript:
<SUP> …. </SUP>Contoh:
<HTML>Hasilnya pada browser:
<HEAD>
<TITLE>PHISICAL STYLE</TITLE>
</HEAD>
<BODY>
<P><B>elemen B : untuk menebalkan teks</B></P>
<P><I>elemen I : untuk membuat teks miring</I></P>
<P><U>elemen U : untuk menggarisbawahi teks</U></P>
<P><S>elemen S : untuk memberikan coretan pada teks</S></P>
<P><BIG>elemen BIG : untuk membesarkan teks</BIG></P>
<P><SMALL>elemen SMALL : mengecilkan teks</SMALL></P>
<P><SUB>elemen SUB : untuk membuat teks subscript</SUB></P>
<P><SUP>elemen SUP : untuk membuat teks superscript</SUP></P>
</BODY>
</HTML>
Pre Formated Text
Pada elemen paragraf, penekanan tombol Enter, Tab, Spasi, tidak memberikan pengaruh pada web yang kita buat. Bagaimana jika misalnya kita ingin menambahkan spasi dan enter pada teks dalam web kita. Masalah ini dapat dipecahkan dengan menggunakan tag <PRE>. Sehingga teks yang berada di dalam tag <PRE> akan mengikuti sesuai dengan pengetikan yang kita lakukan.
Sintak:
<PRE> .... </PRE>
Contoh:
<HTML>Hasilnya pada browser:
<HEAD>
<TITLE>PRE FORMATED TEKS</TITLE>
</HEAD>
<BODY>
<H3>CONTOH PENGGUNAAN TAG PRE</H3>
<PRE>
menggunakan s p a s i
ENTER untuk berpindah ke baris ini
</PRE>
<P>Tag PRE digunakan juga untuk menuliskan kode program seperti dibawah ini:</P>
<PRE>
for i = 1 to 10
print i
next i
</PRE>
<P>Atau untuk membuat gambar dengan format teks seperti
berikut:</P>
<PRE>
/\_/\
( o o )
</PRE>
</BODY>
</HTML>
Karakter Spesial
Karakter spesial merupakan karakter yang penggunaannya dalam HTML harus menggunakan kode-kode tertentu. Tanda < dan > adalah salah satu contoh dari karakter spesial. Karakter-karakter ini merupakan karakter khusus yang digunakan untuk menandai suatu tag HTML. Diperlukan suatu kode khusus untuk menampilkan karakter-karakter ini, yang dikenal dengan istilah entity.
Terdapat dua macam entity dalam HTML, yaitu:
- Karakter entity
- Numerik entity
Karakter entity yaitu menggunakan suatu nama tertentu sebagai ganti karakter spesial dan diawali dengan tanda & (dan) serta diakhiri dengan tanda ; (titik koma).
Contoh:
- < Mewakili karakter <
- > Mewakili karakter >
- & Mewakili karakter &
- © Mewakili karakter ©
- ® Mewakili karakter ®
- ™ Mewakili karakter ™
Numerik entity yaitu menggunakan suatu kode angka untuk mewakili suatu karakter spesial dan diawali dengan tanda &#(dan kress) dan diakhiri dengan tanda ;(titik koma).
Contoh:
- ± yang mewakili karakter +
- » yang mewakili karakter >>
- Å yang mewakili karakter Å
Contoh:
<HTML>
<HEAD>
<TITLE>KARAKTER SPESIAL</TITLE>
</HEAD>
<BODY>
<H2>Contoh Penggunaan Karakter Spesial
<PRE>Karakter Entity
&©®
Numeric Entity
±»Å
</PRE>
</H2>
</BODY>
</HTML>
Font
➧ Menentukan Ukuran Teks
Elemen FONT digunakan untuk mengatur ukuran teks. Elemen FONT menyediakan atribut SIZE dengan ukuran dari 1 sampai 7. Semakin besar angka, maka semakin besar ukuran teks tersebut.
Sintak:
<FONT size=x> …. </FONT>
Dimana x diisi dengan angka 1 sampai dengan 7.
Contoh:
<HTML>
<HEAD>
<TITLE>UKURAN TEKS</TITLE>
</HEAD>
<BODY>
<P><FONT size=1>Ukuran Teks=1 </FONT></P>
<P><FONT size=2>Ukuran Teks=2 </FONT></P>
<P><FONT size=3>Ukuran Teks=3 </FONT></P>
<P><FONT size=4>Ukuran Teks=4 </FONT></P>
<P><FONT size=5>Ukuran Teks=5 </FONT></P>
<P><FONT size=6>Ukuran Teks=6 </FONT></P>
<P><FONT size=7>Ukuran Teks=7 </FONT></P>
</BODY>
</HTML>
➧ Mengubah Warna Teks
Untuk mengubah warna suatu teks, elemen FONT menyediakan atribut COLOR. Pendefinisian warna dapat dilakukan dengan dua cara yaitu, melalui nama warna atau menggunakan kode hexadecimal. Dalam hexadecimal #000000 (warna hitam) sampai dengan #FFFFFF (warna putih).
Sintak:
<FONT color=”warna atau hexadecimal”> …. </FONT>
Contoh:
<HTML>
<HEAD>
<TITLE>WARNA TEKS</TITLE>
</HEAD>
<BODY>
<H2>
<P><FONT color =”green”>Teks dengan warna hijau</FONT></P>
<P><FONT color=”#0000FF”>Teks dengan warna biru</FONT></P>
</H2>
</BODY>
</HTML>
Mengganti Baris dan Garis Horizontal
➧ Elemen Break Rule <BR>
Digunakan untuk menuliskan teks pada garis berikutnya. Dengan adanya elemen ini, maka tidak lagi memerlukan elemen <PRE> untuk menulis pada baris baru. Penulisan tag <BR> tidak memerlukan penutup.
Sintak:
<BR> ....
Contoh:
<HTML>
<HEAD>
<TITLE> BREAK RULE </TITLE>
</HEAD>
<BODY>
<BR>Elemen Horizontal Rule digunakan untuk membuat garis horizontal.
<BR>Ada beberapa atribut yang dapat digunakan
<BR>untuk mengubah tampilan garis
<BR>seperti untuk mengubah panjang, ketebalan, warna dan efek bayangan.
</BODY>
</HTML>
➧ Elemen Horizontal Rule <HR>
Digunakan untuk membuat garis horizontal. Ada beberapa atribut yang dapat digunakan untuk mengubah tampilan garis seperti untuk mengubah panjang, ketebalan, warna dan efek bayangan.
Sintak:
<HR> ....
Berikut ini adalah atribut-atribut yang dapat ditambahkan pada elemen HR
Contoh:
<HTML>
<HEAD>
<TITLE>HORIZONTAL RULE</TITLE>
</HEAD>
<BODY>
<HR align=”left” width=”350” size=”5” noshade>
<HR align=”center” width=”400” size=”15” color=”green”>
<HR align=”right” width=”250” size=”35” noshadecolor=”blue”>
</BODY>
</HTML>
Komentar
Komentar digunakan untuk memberikan suatu penjelasan atau keterangan, HTML tidak akan menampilkan teks ke dalam browser.
Sintak:
<!-- …. -->
Contoh:
<HTML>
<HEAD>
<TITLE>KOMENTAR</TITLE>
</HEAD>
<BODY>
<!-- teksini tidak akan ditampilkan di browser-->
<P>Komentar digunakan untuk memberikan suatu penjelasan atau keterangan, HTML tidakakan menampilkan teks kedalam browser</P>
</BODY>
</HTML>
Baca Juga:
Bantu Berikan DONASI jika artikel ini dirasa bermanfaat
Donasi akan digunakan untuk memperpanjang domain www.raimondwell.com






















Terima Kasih telah meninggalkan komentarnya